ZoomCare - Add a Feature
Introduction
In this case study we’re going to walkthrough the process of adding a new feature to improve an existing design for a company/brand. In this case I chose the healthcare provider, ZoomCare.
My goals with this project were to better understand patients needs and experience with their exisiting healthcare providers, as well as how they go about selecting a physician. With this knowledge my intention was to build a feature into ZoomCare that could better match patients with physician’s that would fulfill their specific needs.

Research
Goals
My goal with the research process was to understand the pain points that patients currently experience with their healthcare providers, as well as what the most important factors are for them when it comes to selecting a physician.
Research Methods
In order to gather the needed data I set out to collect and understand, I conducted extensive user interviews, used a card sort and ran a competitive analysis
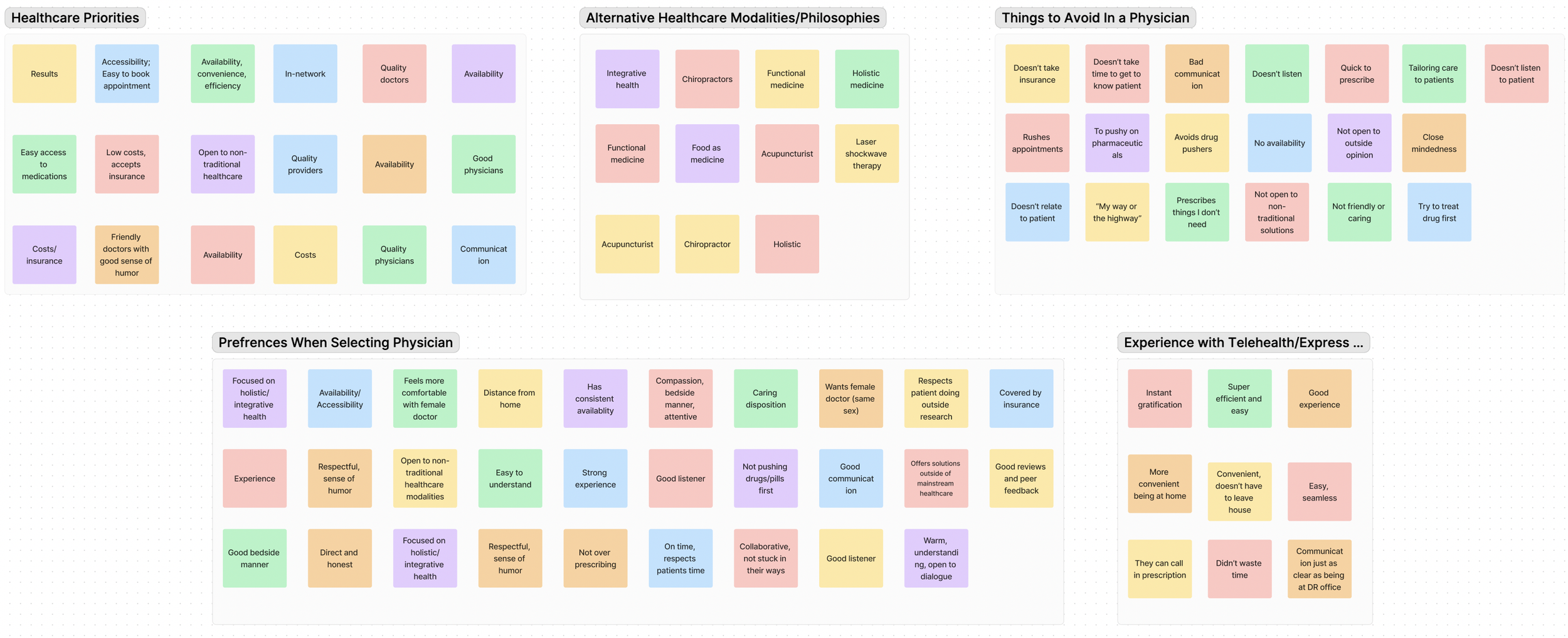
Key Findings
Personalized Healthcare
Common Priorities
Participants were commonly looking for physicians with experience, good communication and availability, while avoiding those that are close-minded and don’t listen
All participants voiced a need for being able to better find doctors based on their specific needs and preferences
Alternative Healthcare
Nearly all participants wanted a physician who was open to alternative healthcare modalities, or open to the patient doing their own outside research
Personas
After wrapping the research process and collecting the needed data points, I had a good initial understanding of the problems to solve and how it varied by different users. I wanted to best represent the different users I interviewed as well as the core themes that arose, so I created two unique personas to represent the common needs that were identified. In this case I came up with the “time-strapped mother” and the “retired householder”. With the main audience decided on I could now work towards finding solutions to the problems raised within the research.
Solutions
From both the primary and secondary research conducted many common priorities and points of friction were identified, as well as many “nice to have” features to improve the quality of life for users. It was clear that participants were generally looking at experience level, availability and costs. It was also important for nearly all participants that the physician’s be open to alternative healthcare modalities. Participants did not feel like they currently had a good way to assess a physician’s ability to meet these needs without a lengthy process of trial and error. With this in mind I began designing solutions that could address these needs.
User Flows
With my site map now in place, I then worked towards building out key user flows for the new ZoomCare feature. I focused on the user walking through the “find a physician” questionnaire.
Wire-Frames
With the research process wrapped and all data collected, I had a good initial understanding of the problems to solve and how it varied by different users. With the main audience decided on I could now work towards finding solutions to the problems raised within the research and begin to sketch out initial designs that could bring these solutions to life.
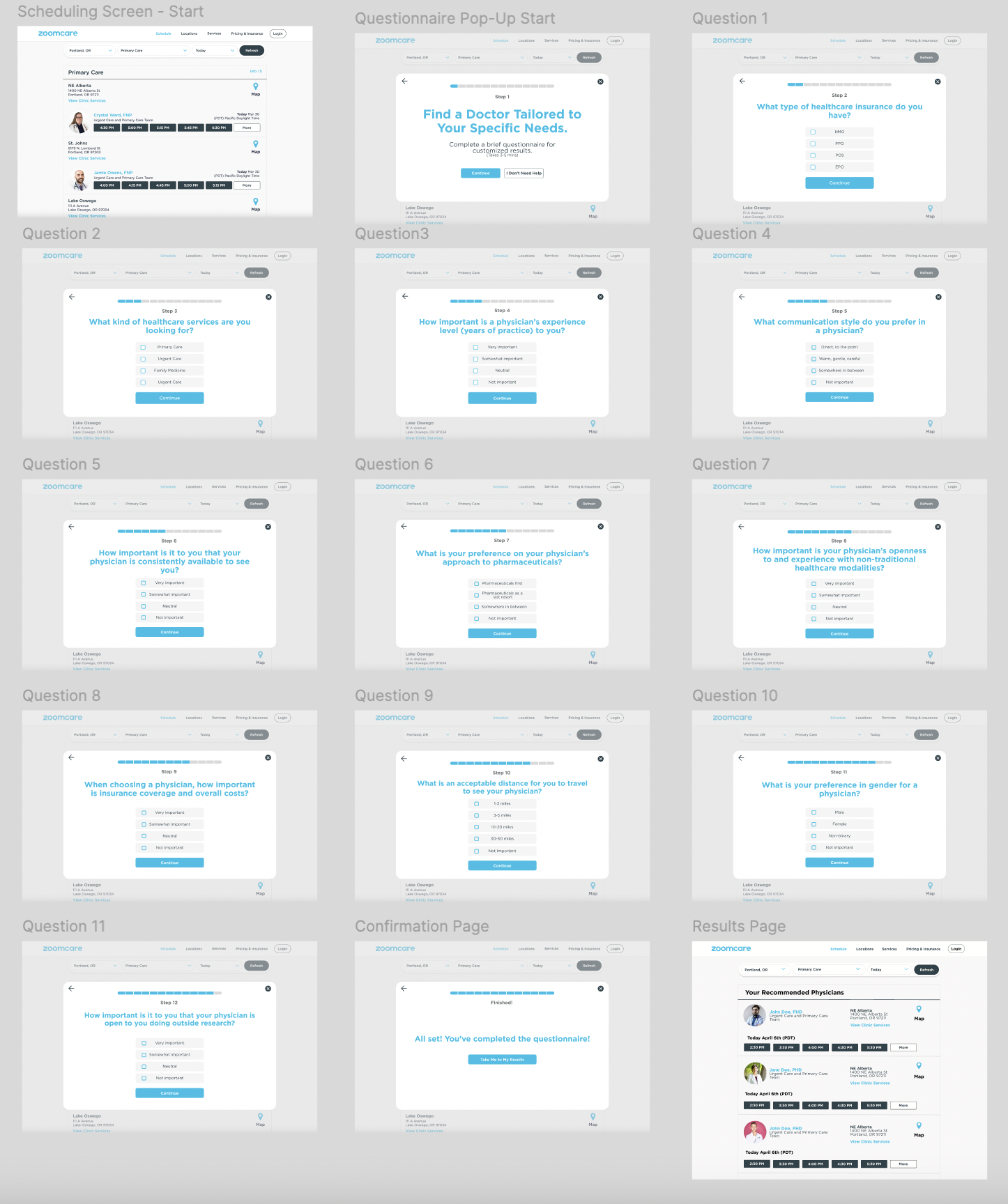
Low Fidelity
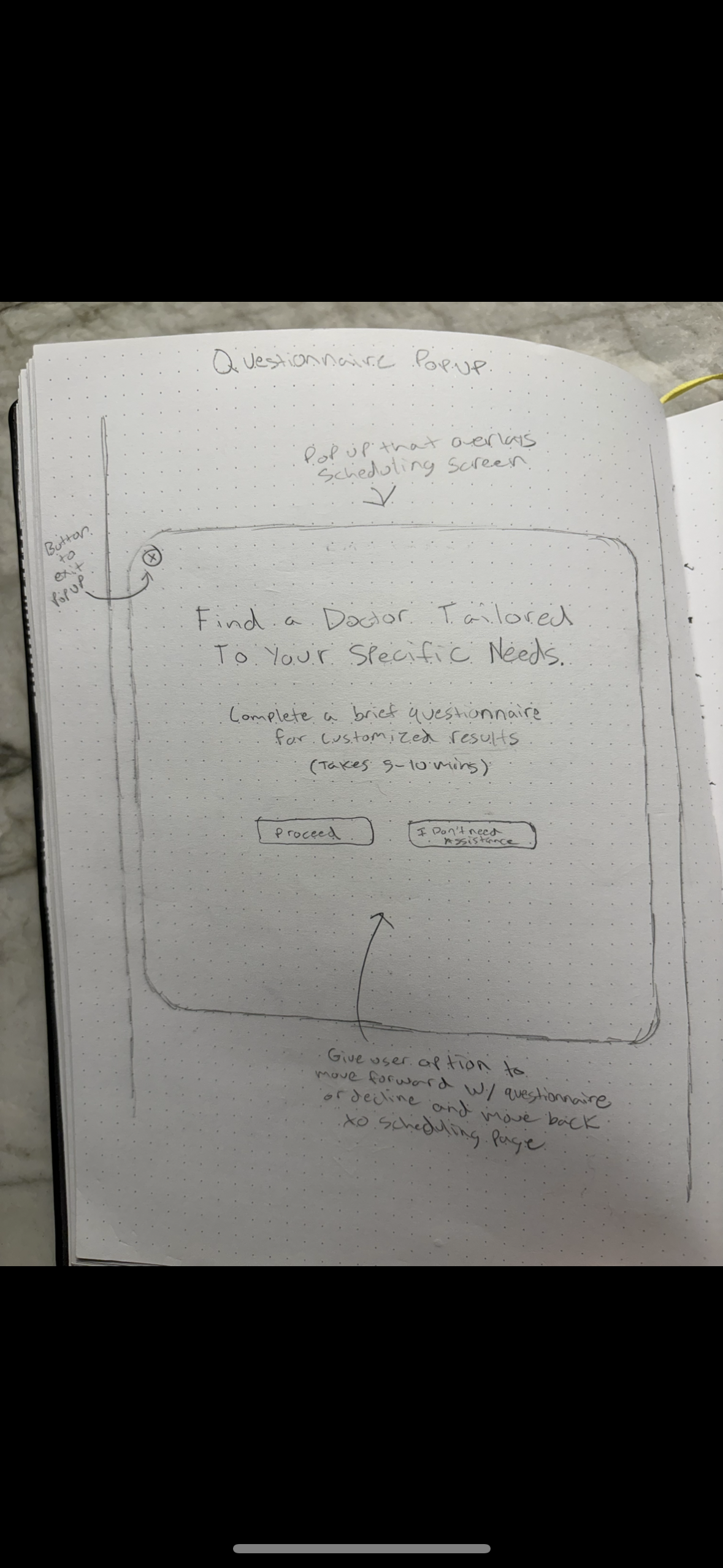
Questionnaire Pop Up
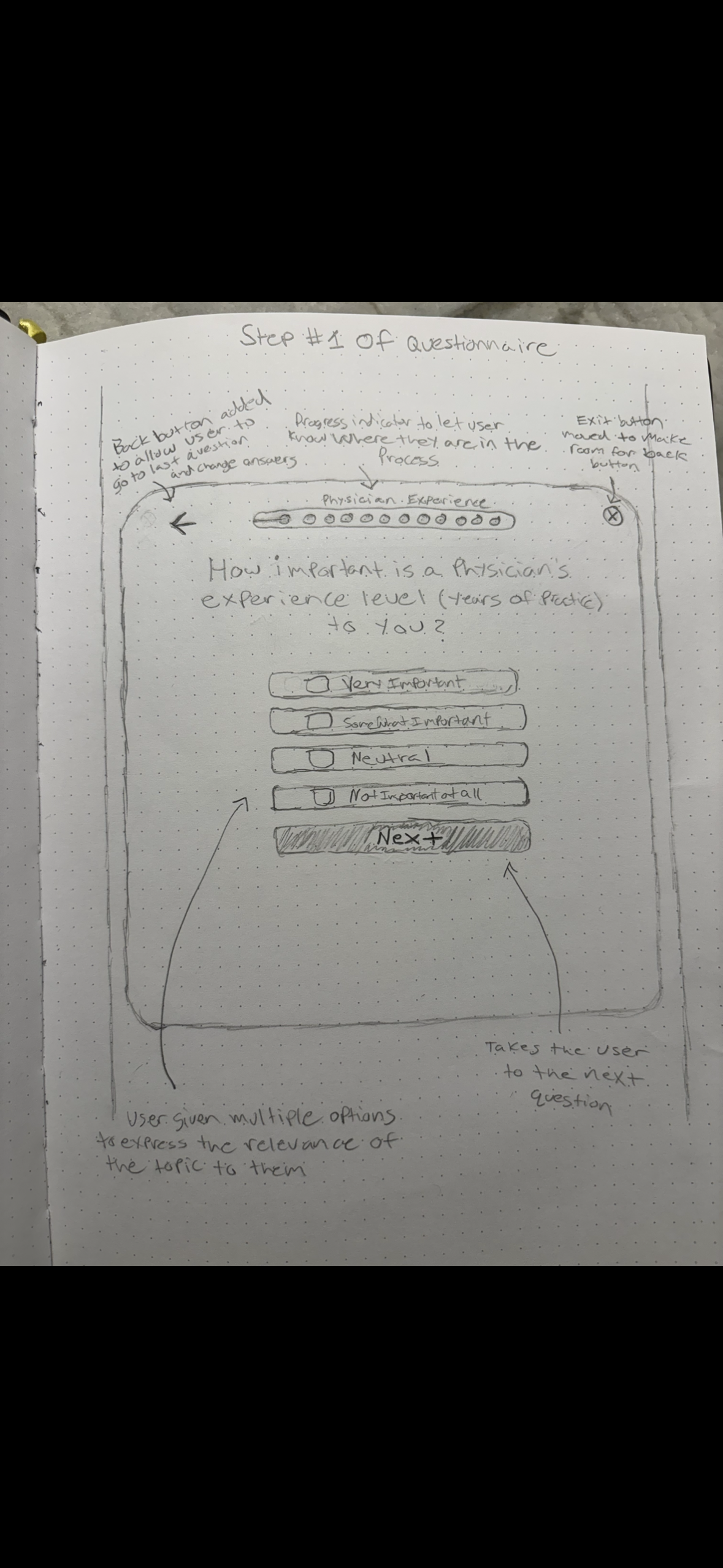
Step #1 - Questionnaire
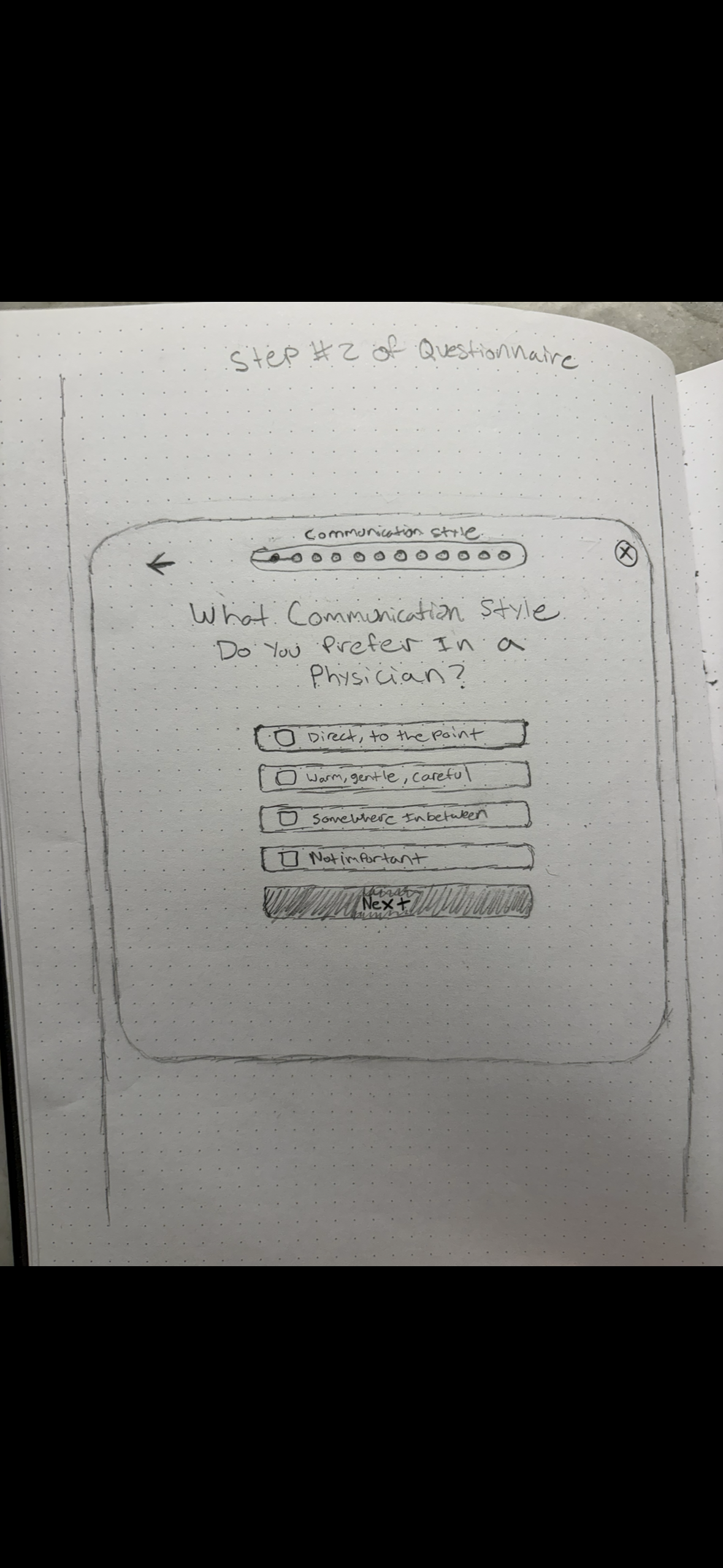
Step #2 Questionnaire
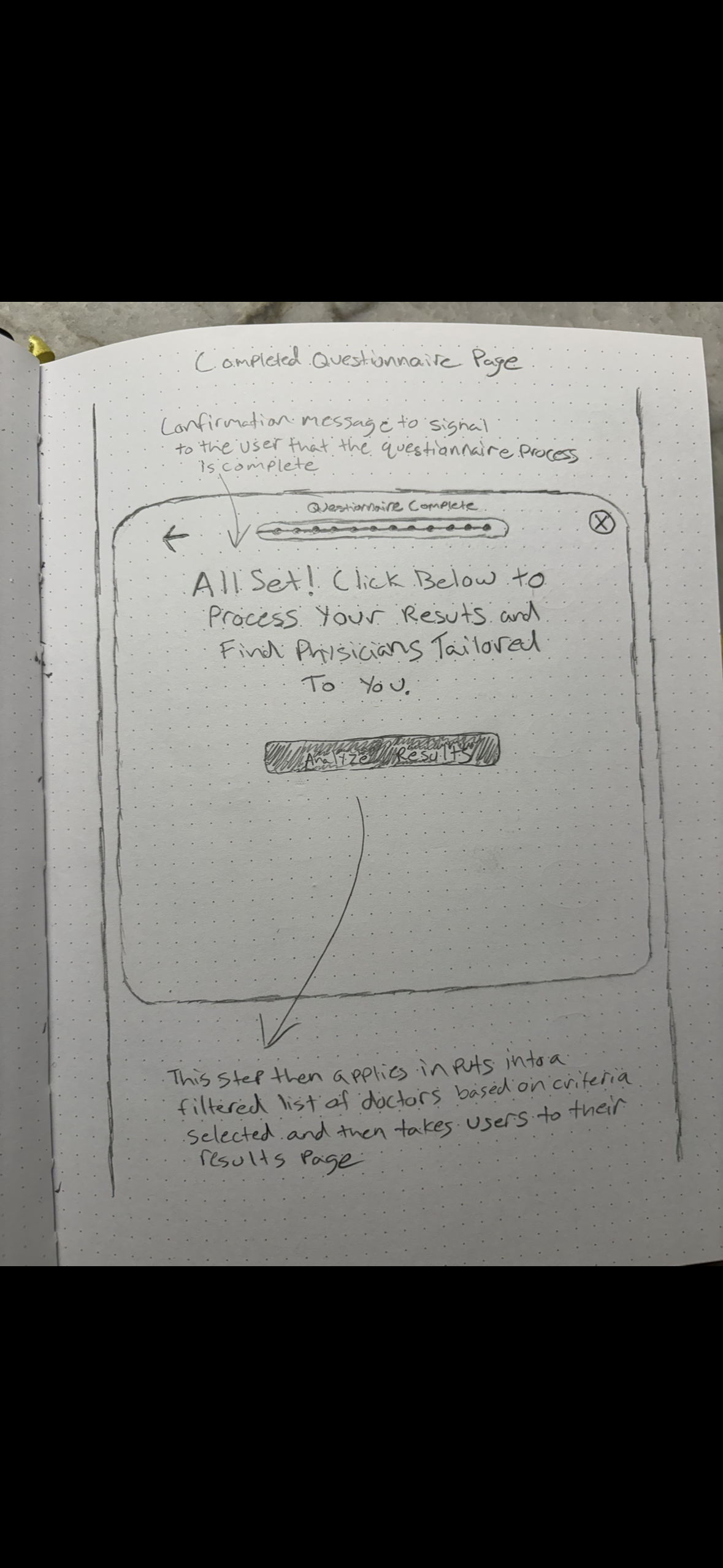
Completed Questionnaire Page
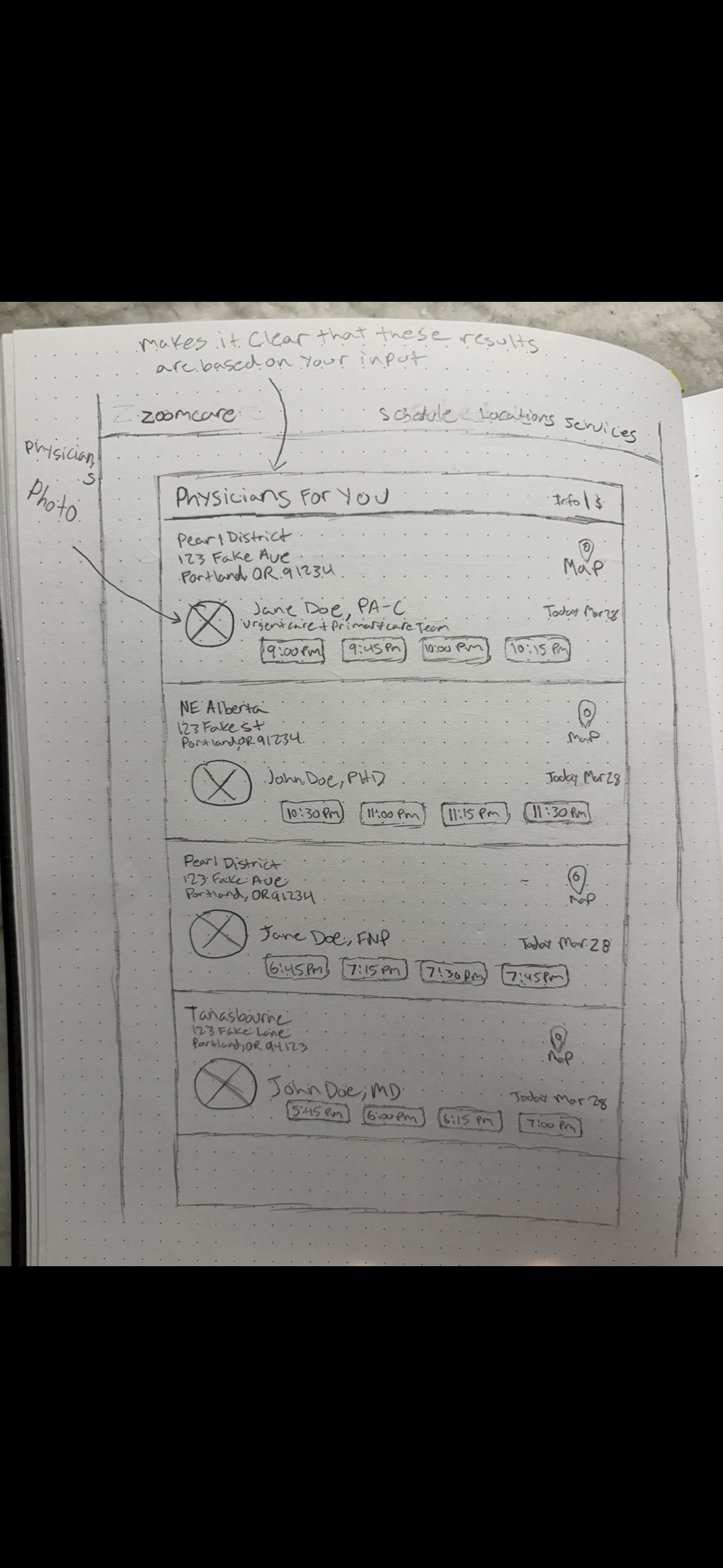
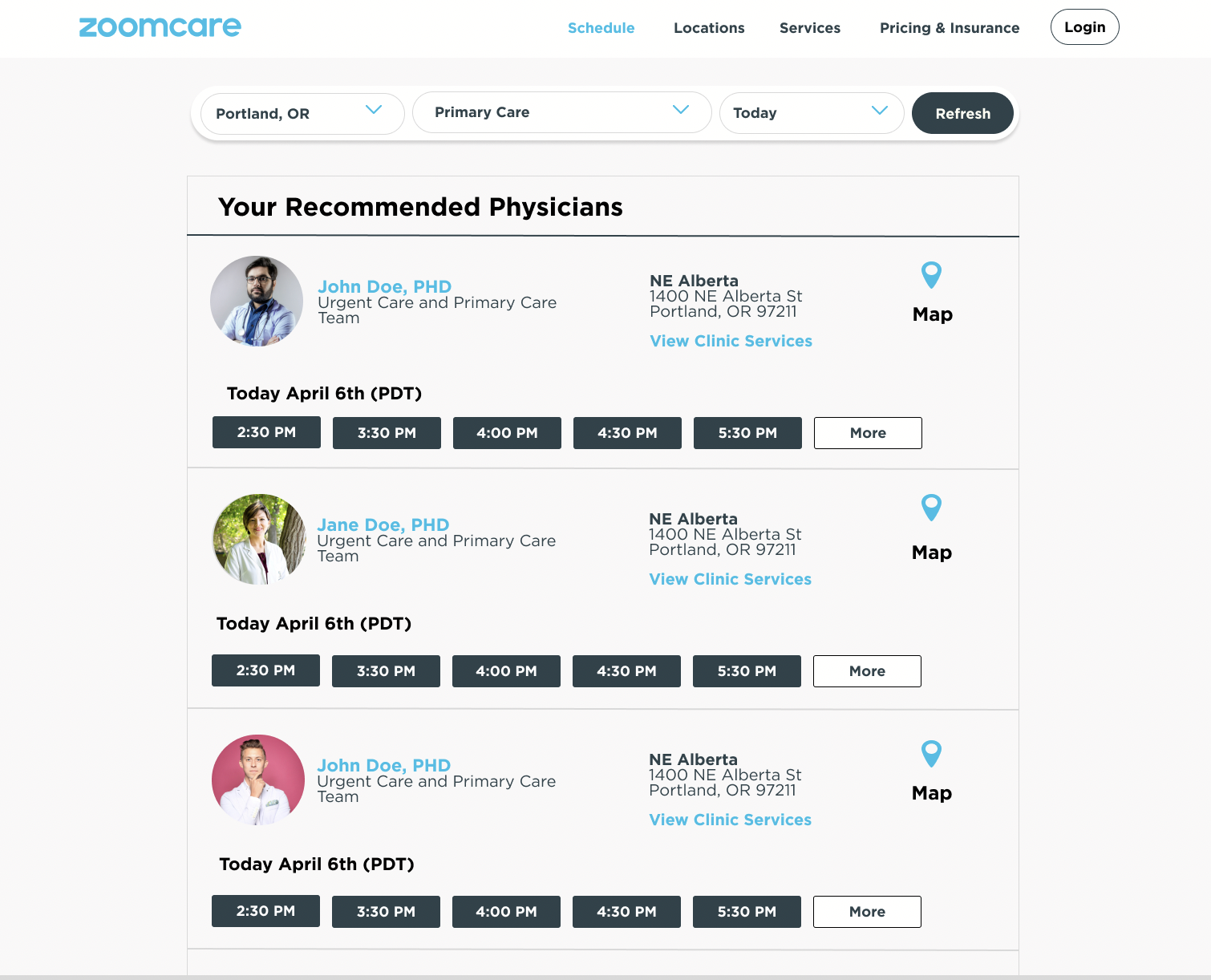
Results Page
High-Fidelity
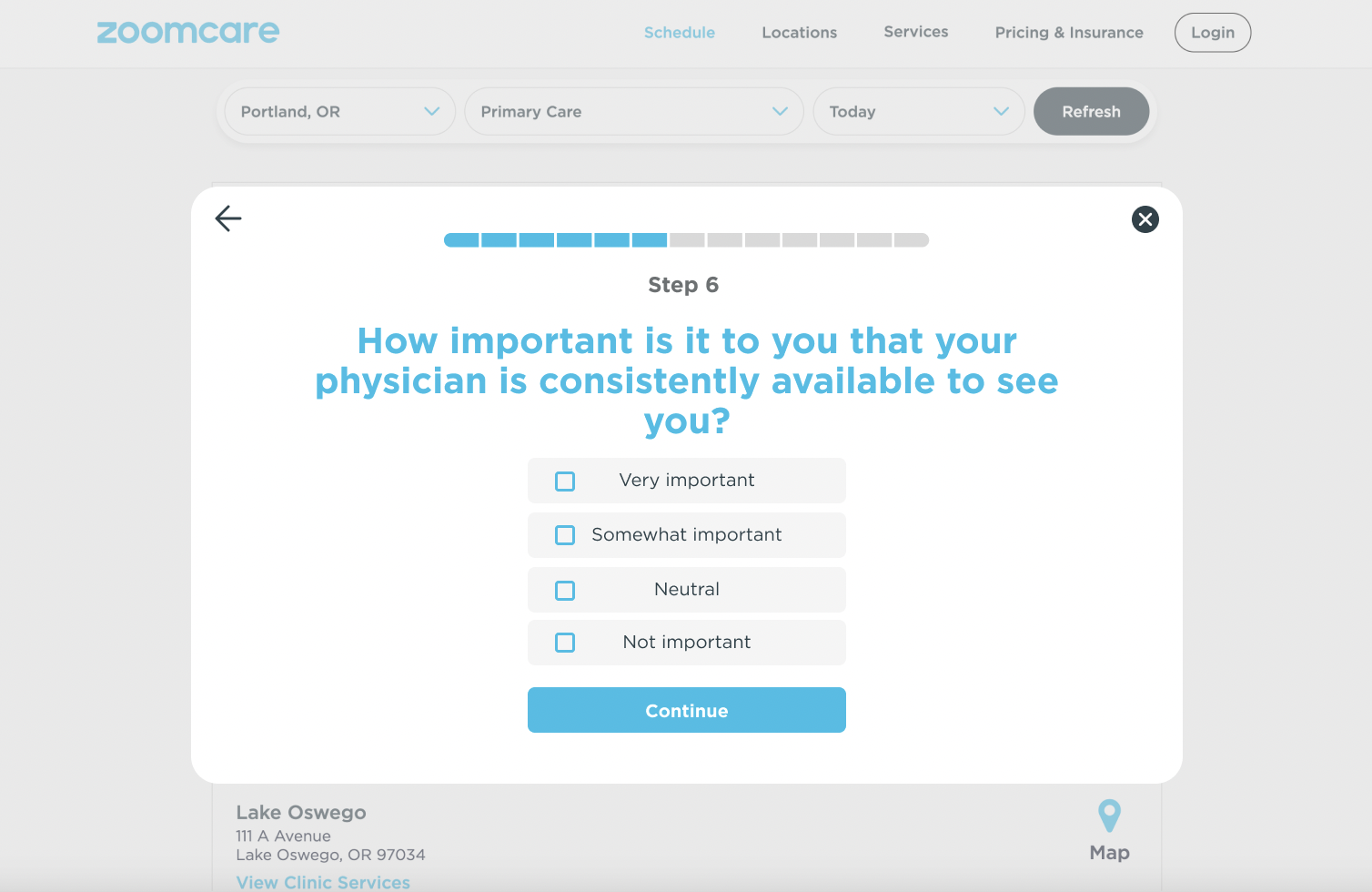
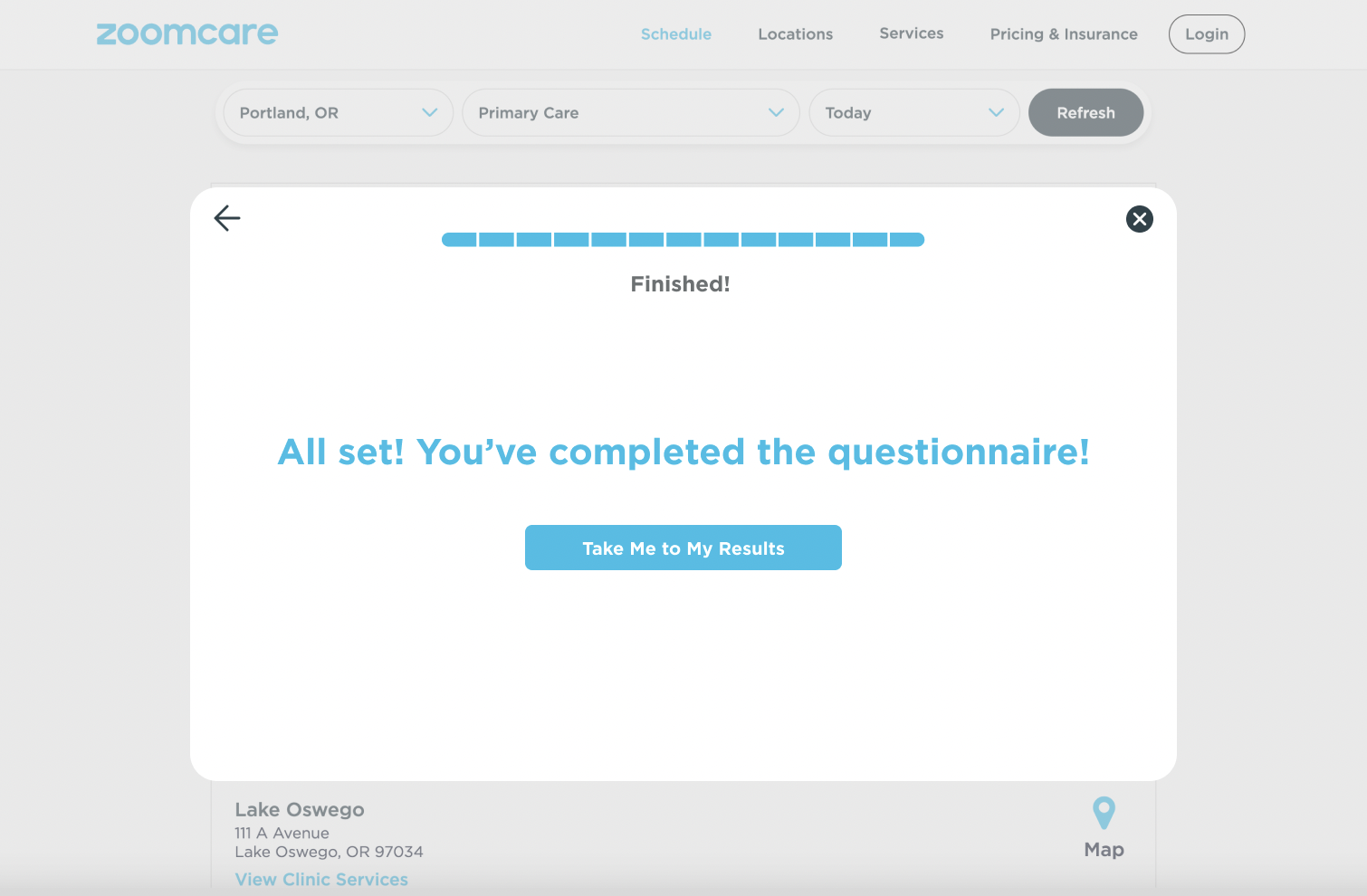
High Fidelity Prototype
For this project both the branding and UI are already fully fleshed out elements, so with the low-fidelity designs and initial high-fidelity mocks in place, I then moved on to pull everything together into a high-fidelity prototype. With the prototype now in place I could then kick off another round of usability testing to pressure test these designs and identify areas requiring iteration.
Usability Testing
I went back to the interview participants to run through usability tests and capture feedback on what works and what may need iteration. From this testing I reaffirmed that the varying needs of the participant pool were being met through the designs, and identified a few minor areas where iterations were needed in order to streamline the experience and remove friction.
Final Design
With the usability tests completed and the additional feedback compiled, I then moved my focus towards the iterations identified from user feedback and pulled together the final designs for the project. I really enjoyed the entire process and felt good about the way the final designs turned out. I feel like what was created did a good job at addressing the needs identified by the users interviewed, and resulted in a product that could be viable in a real world scenario.