Heartspace
Introduction
In this case study we’re going to walkthrough the process of building out the basic designs for the stress reduction and meditation product named Heartspace.
The project goals were to build a product that could lead to better mental health and stress reduction outcomes, as well as assist both new and experienced meditators in deepening their practice

Research
Goals
My goal with the research process was to understand how users currently cope with stress, their relationship with meditation and their current pain points with existing apps
Research Methods
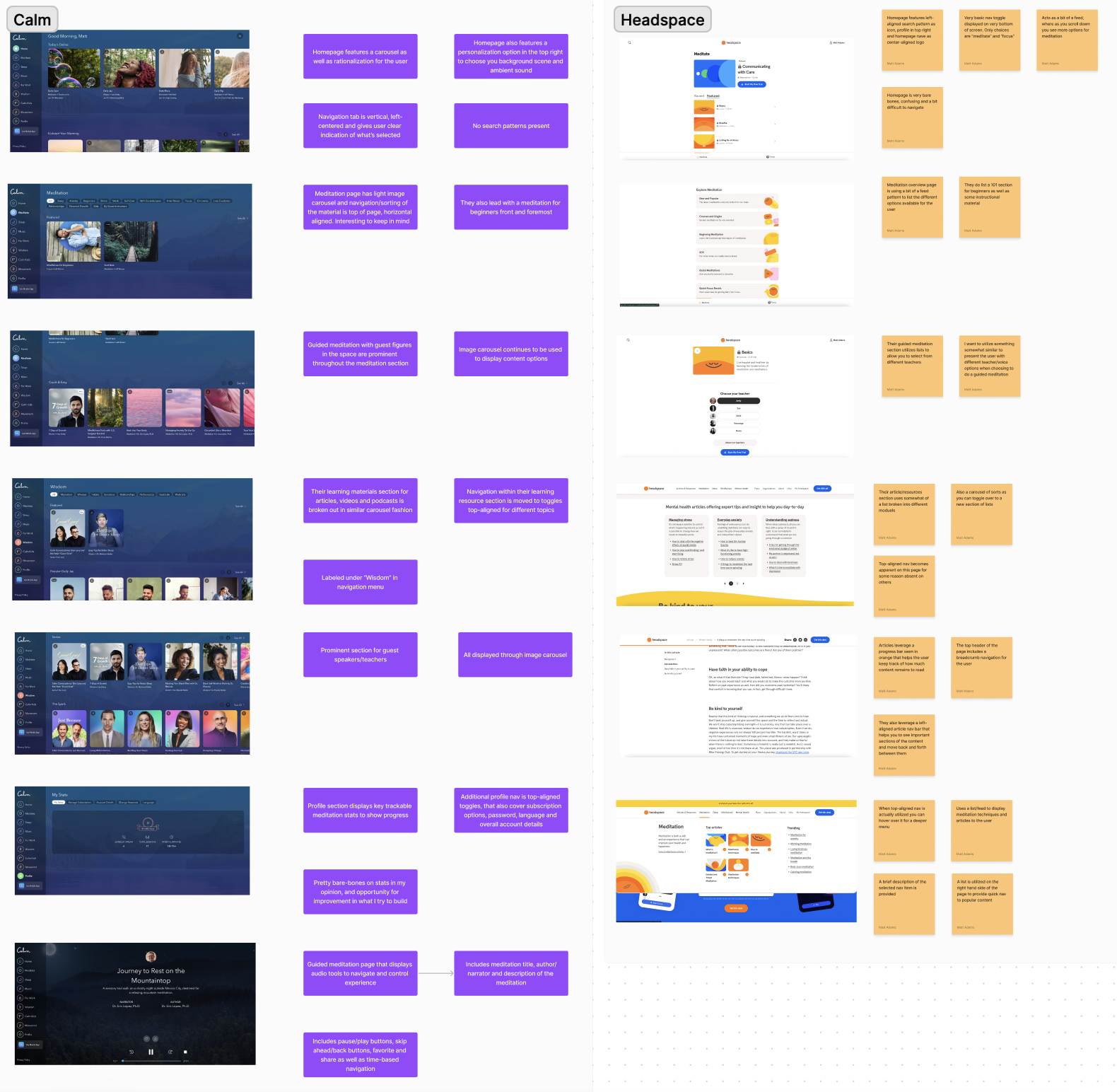
In order to gather the needed data I set out to collect and understand, I conducted extensive user interviews, used a card sort and ran a competitive analysis
Key Findings
Stress is Universal
Meditation Reduces Stress
Every participant who had at least tried meditation reported that it had a profound positive effect on their level of stress
All participants experienced challenges with stress and expressed a need to manage it with tools and helpful resources
Tailored Solutions Needed
Both beginning and advanced meditators we’re looking for tools and resources that could help them deepen their practice
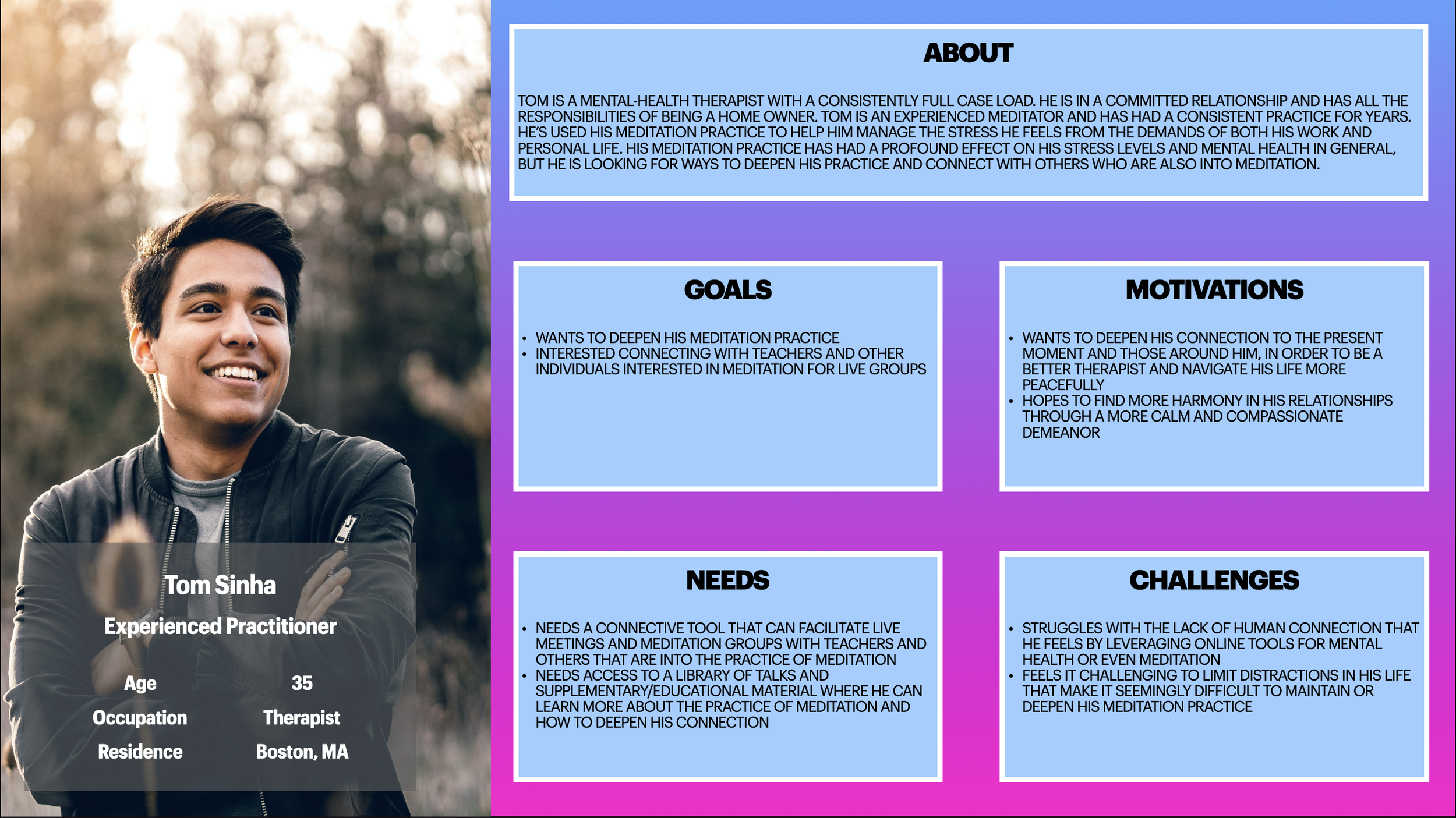
Personas
With the research process wrapped and all data collected, I had a good initial understanding of the problems to solve and how it varied by different users. I wanted to encapsulate as all of the users I interviewed into two personas, and the “stressed young professional” and the “householder/experienced practitioner” fit the bill. With the main audience decided on I could now work towards finding solutions to the problems raised within the reasearch
Solutions
After completing both primary and secondary research I identified many common points of friction for users as well as aspirational features and services shared by the participant group. It was clear that both experienced and inexperienced meditators were interested in building community, having access to teachers and leveraging instructional information to help them understand and deepen their practice.
Site Map
After gathering crucial insights via the card sort and having my feature set and solutions in place, I was then able to lay the foundation for the Heartspace platform via the site map shown in the diagram below.
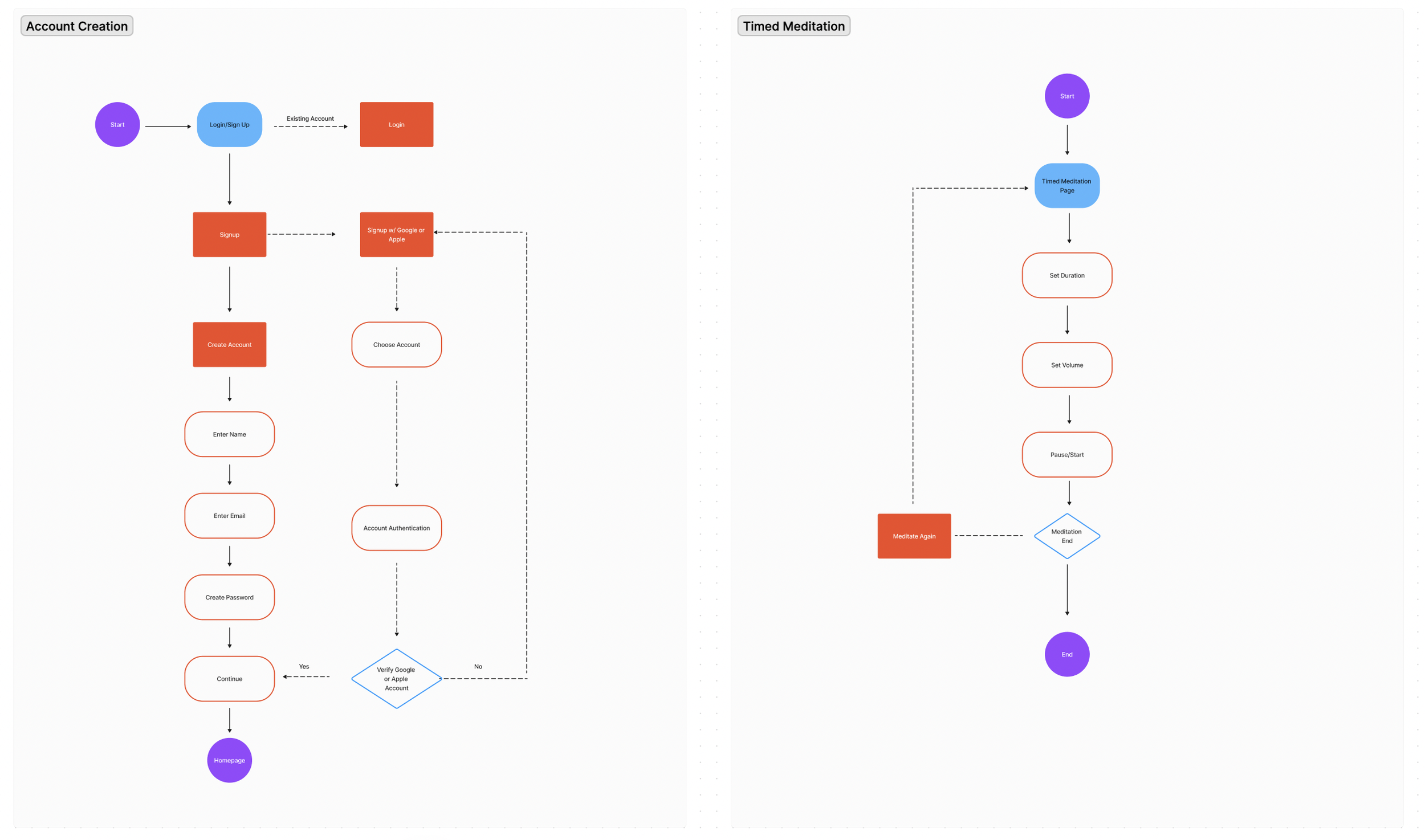
User Flows
With my site map now in place, I then worked towards building out key user flows for Heartspace. I focused on the user creating their account as well as starting a timed meditation session.
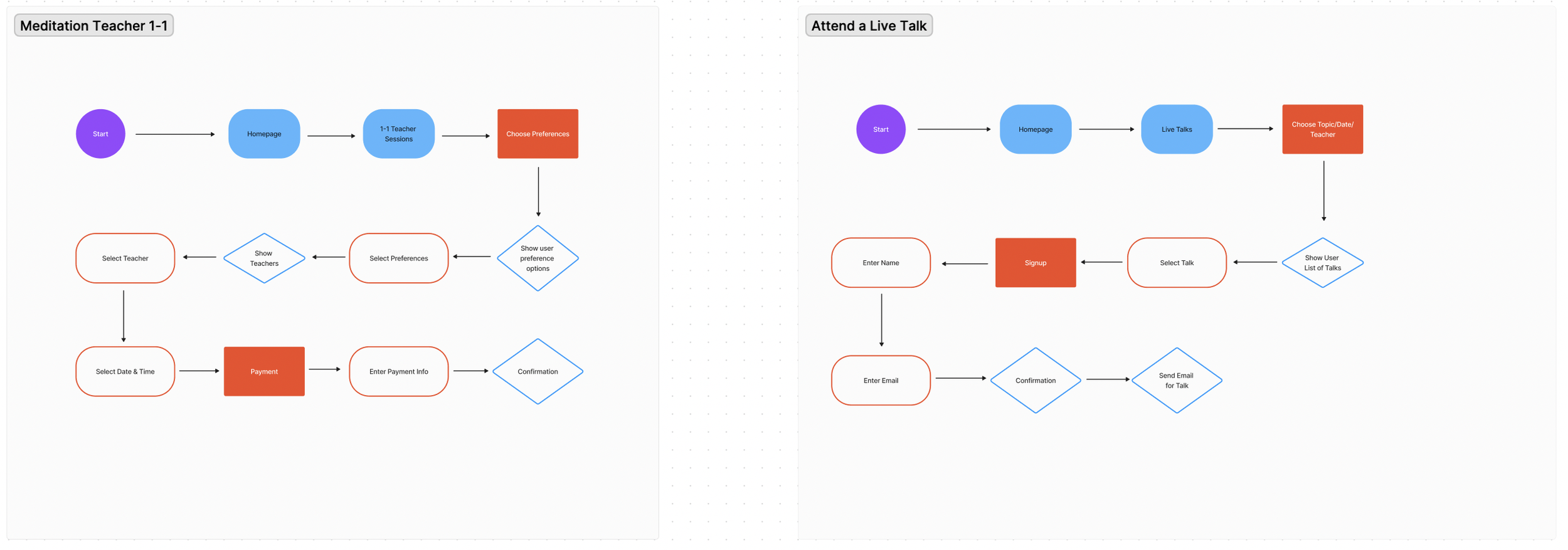
Task Flows
With key user flows in place I then focused on a few task flows within the service. The initial focus was on setting up a 1-1 with a meditation teacher, and attending a live group talk.
Wire-Frames
With the research process wrapped and all data collected, I had a good initial understanding of the problems to solve and how it varied by different users. I wanted to encapsulate as all of the users I interviewed into two personas, and the “stressed young professional” and the “householder/experienced practitioner” fit the bill. With the main audience decided on I could now work towards finding solutions to the problems raised within the reasearch
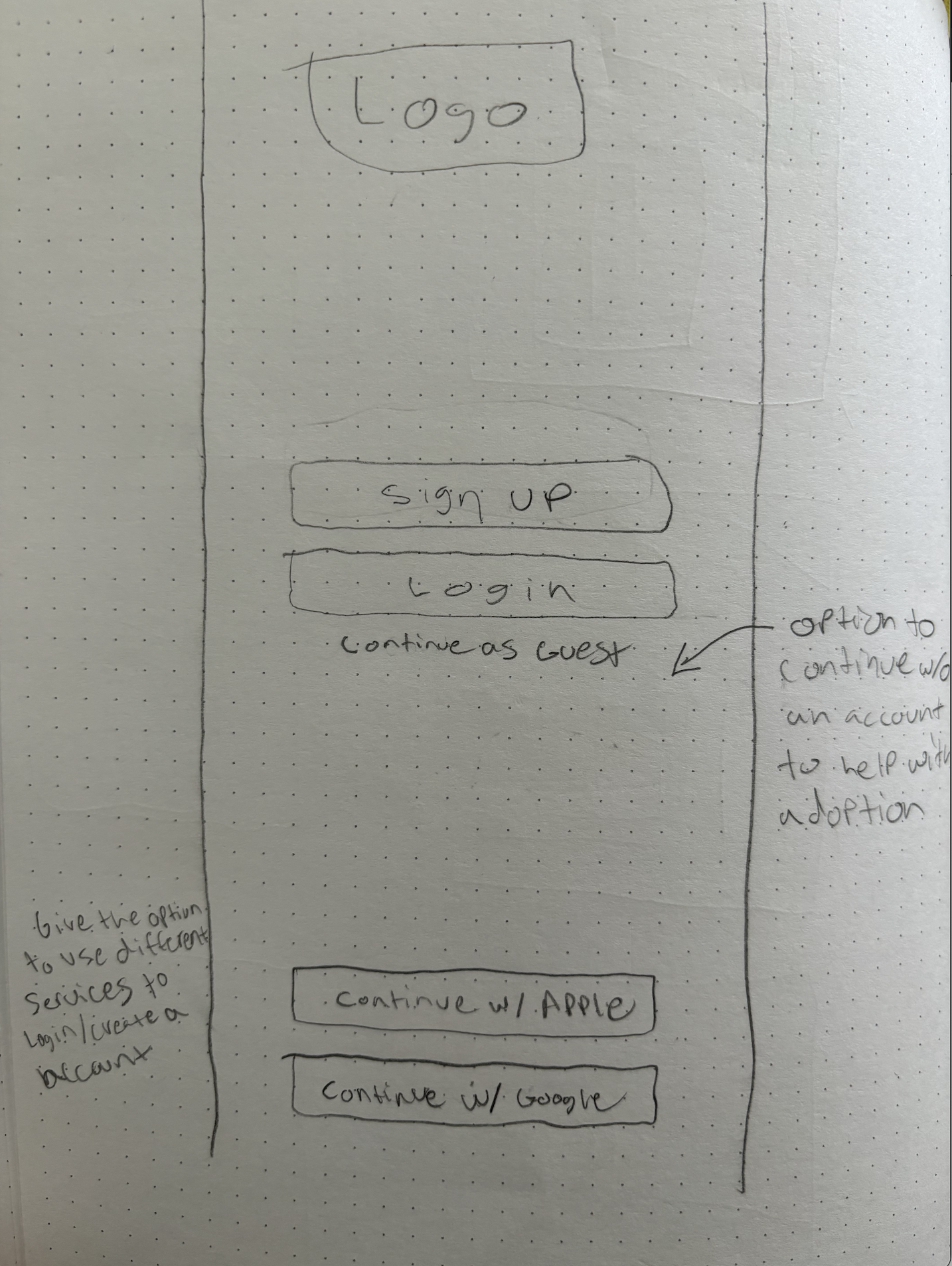
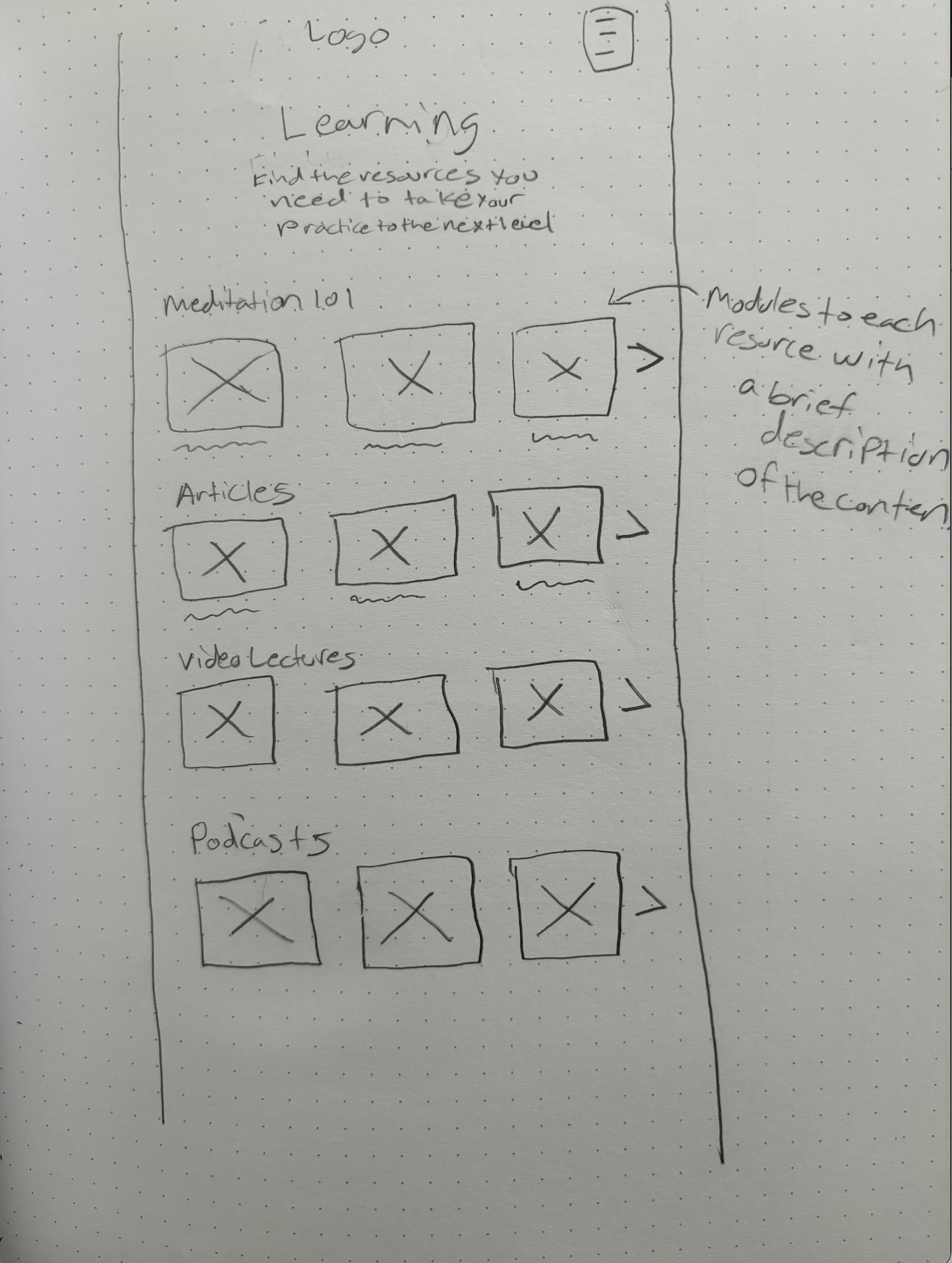
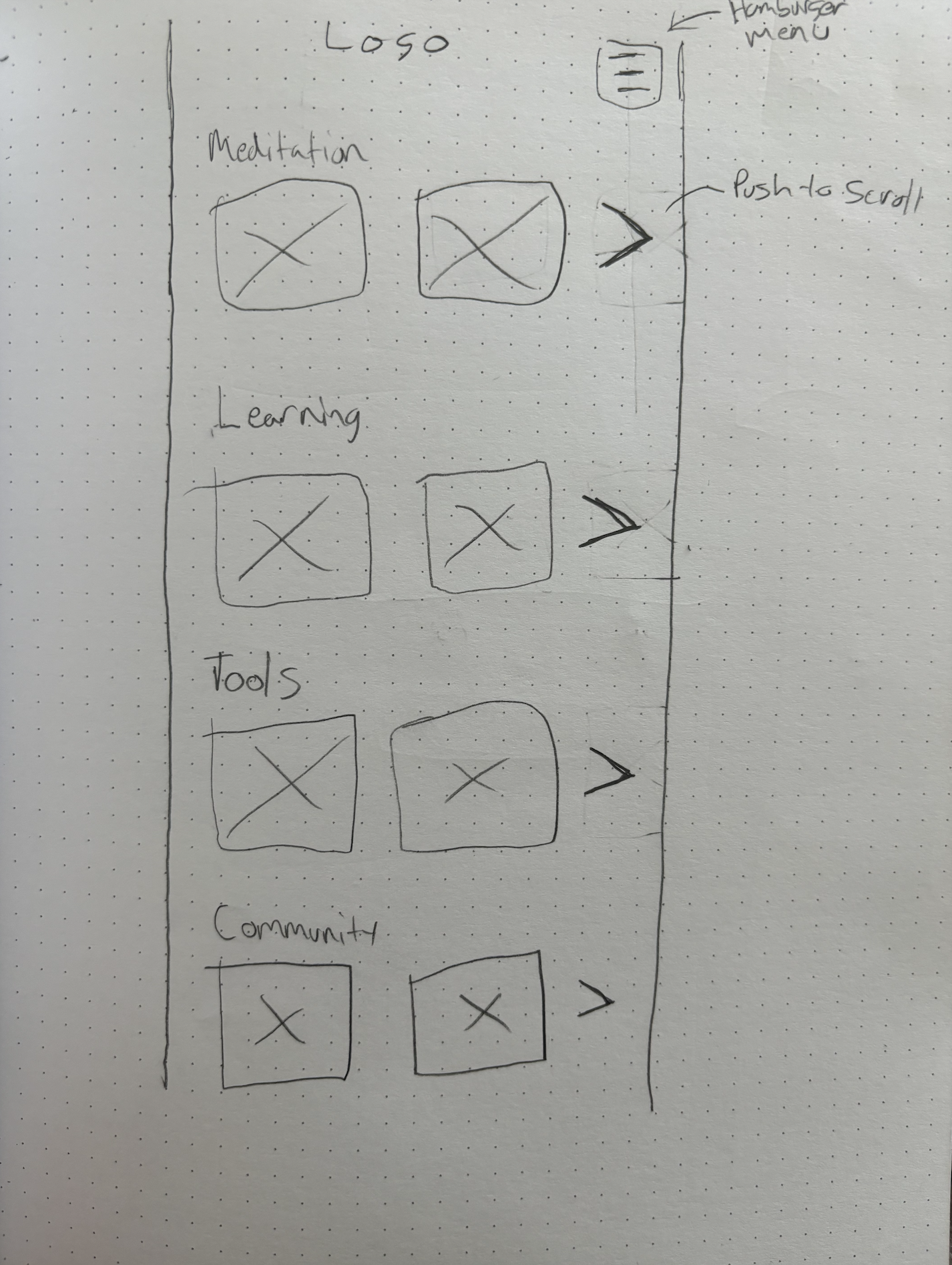
Low Fidelity
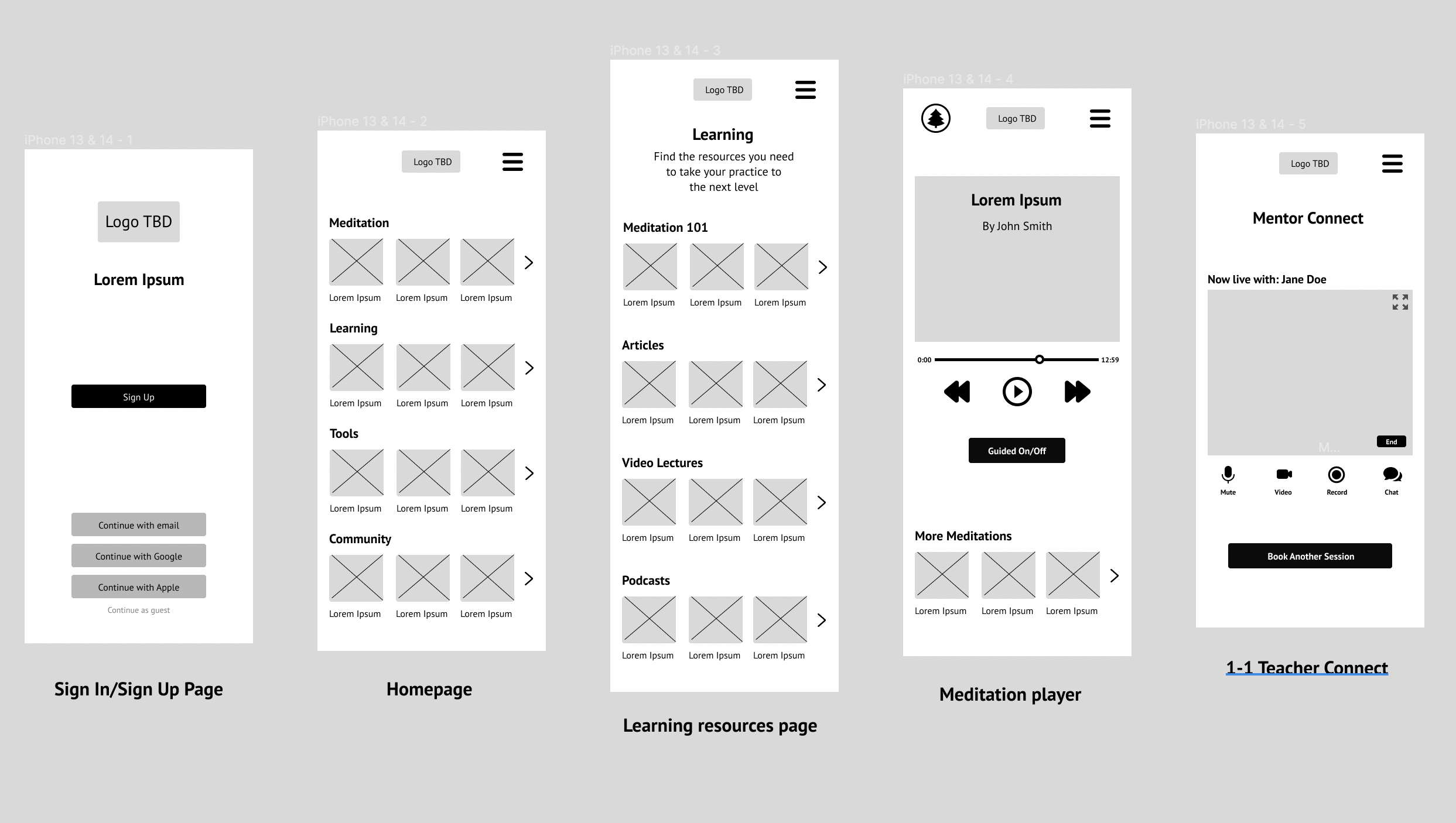
Meditation Player
Live Teacher Page
Login/Sign Up Page
Learning Resources Page
Homepage
Mid-Fidelity
UI Design
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Branding
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
High Fidelity Prototype
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Usability Testing
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Final Design
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.